Definition of Facebook Group
The Whatis website says that “a Facebook group is a page created for an organization or business to promote activities. Users can join the group and post their thoughts on a wall and interact through discussion threads.”
A Facebook Group is an excellent way of using social media to get dialogue going around a particular topic. For instance, the Yellow Vests Canada is a group designed to share information about the members’ dissatisfaction with the sitting Liberal government.
See the example below.
Yellow Vests Canada Facebook group

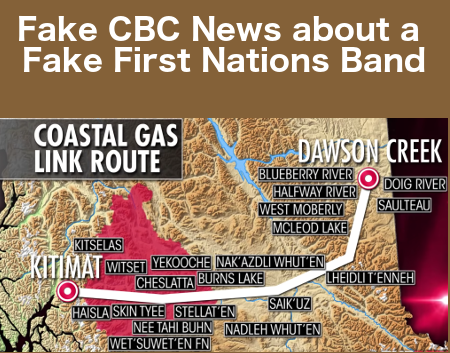
The image above accompanied this story:
The CBC reports that the First Nations bands are trying to block the Eagle Spirit pipeline that would move Alberta natural gas from Dawson Creek to Kitimat.
That’s a lie.
Stephen Buffalo, the President/CEO of the Indian Resource Council, was asked why First Nations wanted to spearhead a pipeline through their land. He said he wants to see people working instead of living on handouts.
Every single First Nations band along the proposed pipeline route has signed an agreement to let the pipeline go through their land. That includes the Wet’sywet’en band.
There is a corporation largely funded by white people called the Office of the Wet’sywet’en Society (OWS). They are trying to stop the pipeline. The CBC has told the Canadian public that a First Nations band is blockading the pipeline. That’s a lie.
The OWS is not a First Nations band. It is a company that fraudulently receives money from our government.
Learn much more about this story at bit.ly/fakepipelinenews.
This was an important story to post to the Yellow Vests Canada group. It helped to further their cause.
Within days of this post first appearing , it had 1527 Shares.
Creating a Facebook Group post
When posting to a Facebook Group, remember this:
- Make sure your facts are accurate.
- Don’t use vulgar language or say other things that make you sound unprofessional.
- Use photo editing software such as Photoshop or GIMP to create an eye-catching image.
- Create an emotion-catching headline that really grabs people’s attention.

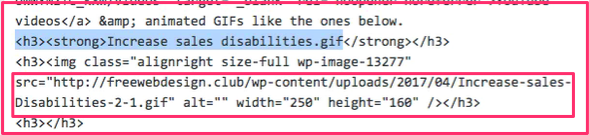
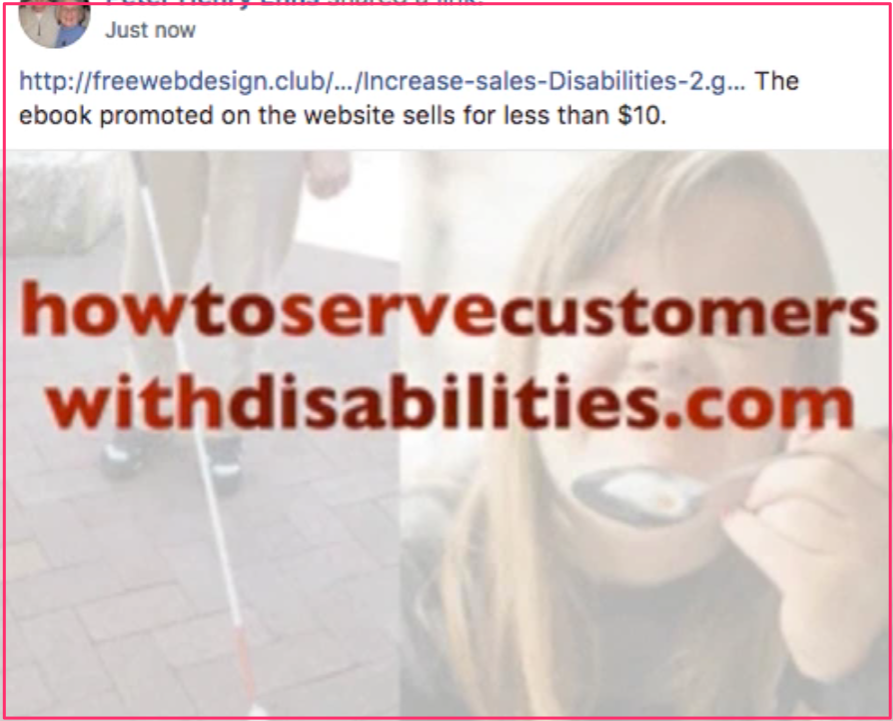
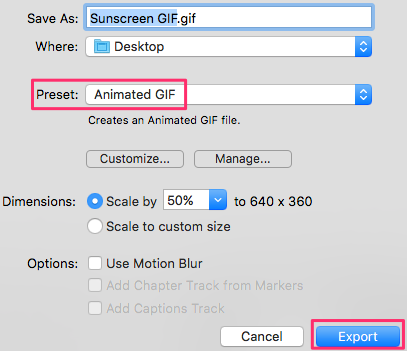
 This post discusses how you can insert two different types of animated GIFs into Facebook. In a nutshell, to add your animated GIF, you first of all paste the URL of the GIF into Facebook. Then you add a few spaces and type in your text.
This post discusses how you can insert two different types of animated GIFs into Facebook. In a nutshell, to add your animated GIF, you first of all paste the URL of the GIF into Facebook. Then you add a few spaces and type in your text.
 Look at page in Text mode
Look at page in Text mode

















 Pinterest
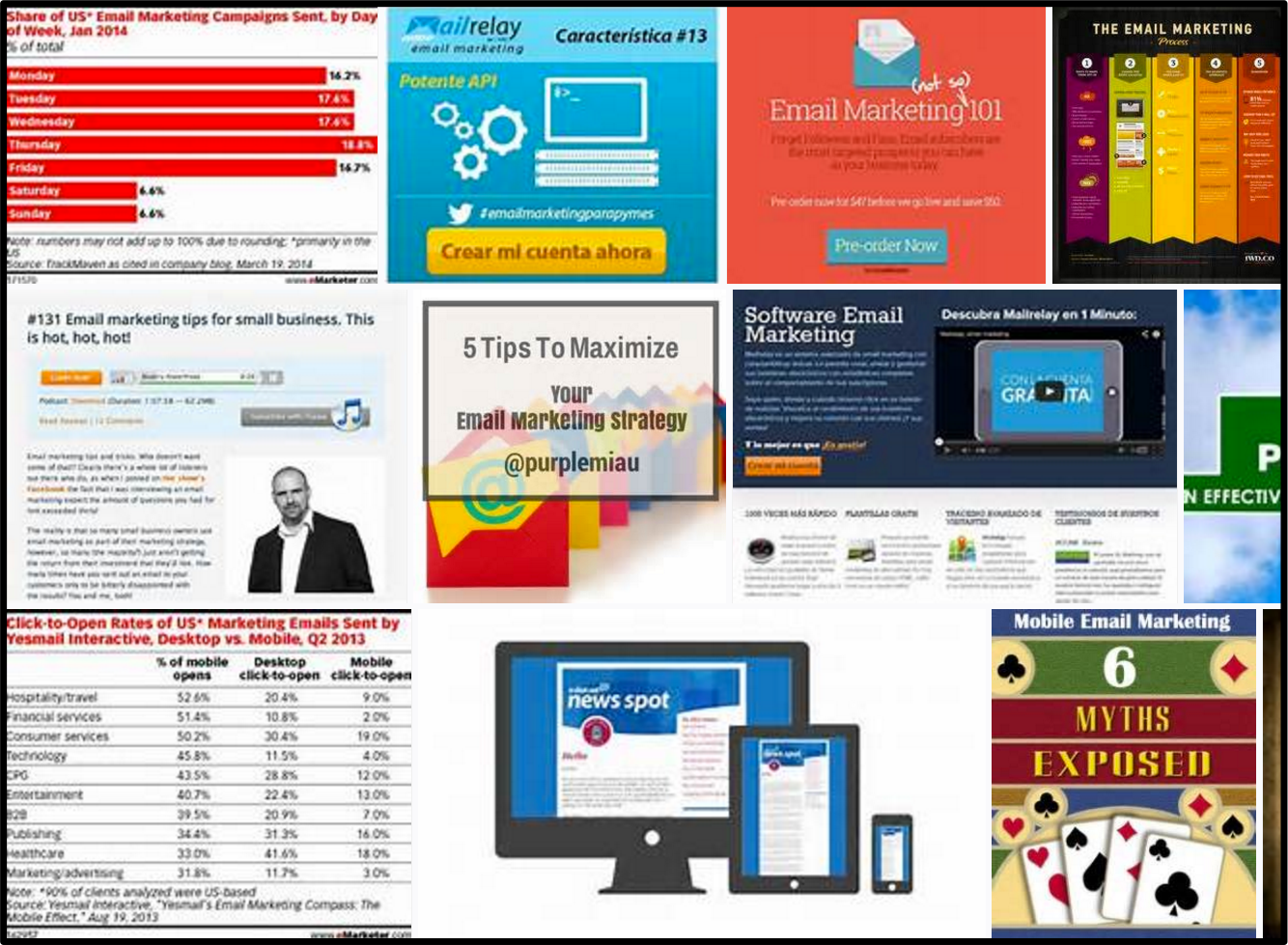
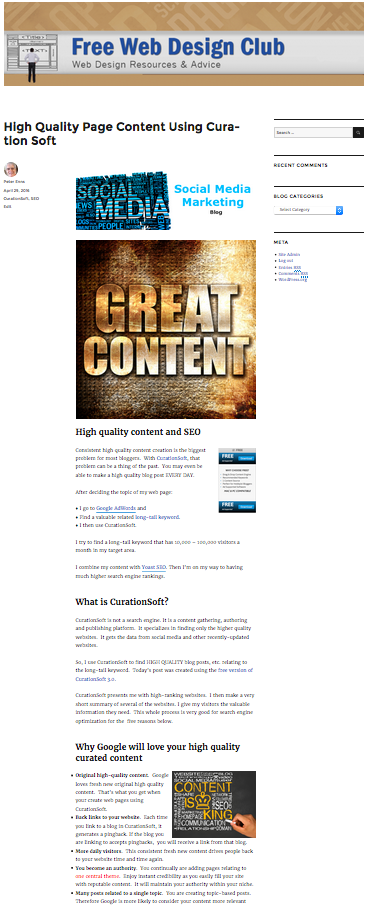
Pinterest I performed a web search for “pinterest pins email marketing”. The picture on the right shows what I found.
I performed a web search for “pinterest pins email marketing”. The picture on the right shows what I found.

 Peter Enns has been developing websites since 1996. He is a social media blogger and author of a free YouTube tutorial. It’s called
Peter Enns has been developing websites since 1996. He is a social media blogger and author of a free YouTube tutorial. It’s called 




 6.
6. 
 Always keep in mind that people usually will not read your page. They will skim it.
Always keep in mind that people usually will not read your page. They will skim it.
 Grab their attention in the first few lines
Grab their attention in the first few lines FIREFOX: Tools> Options> Privacy: Check ‘Accept Cookies from sites’
FIREFOX: Tools> Options> Privacy: Check ‘Accept Cookies from sites’
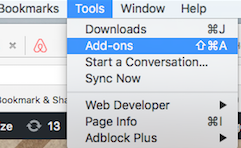
 When you are explaining things, it often helps if you use a program such as
When you are explaining things, it often helps if you use a program such as  The Bitly address,
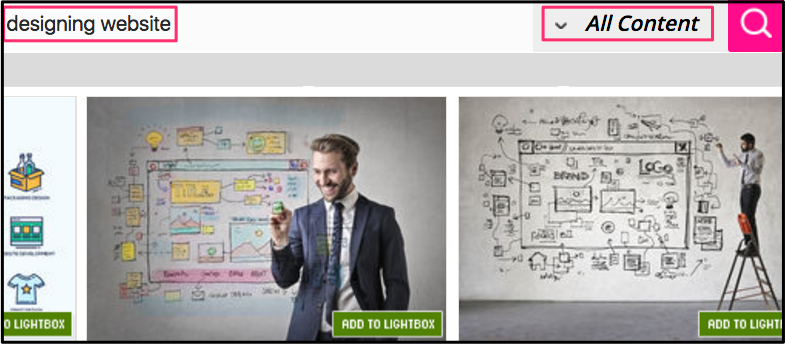
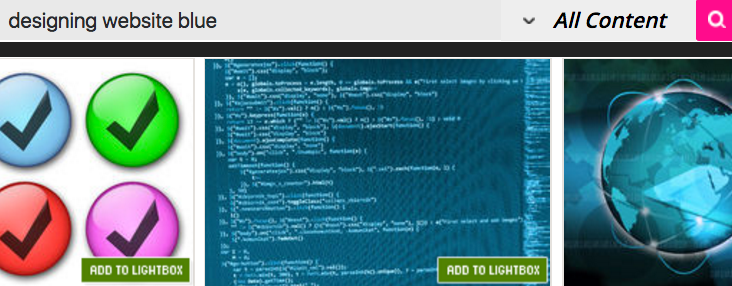
The Bitly address,  In the above screenshot, someone searched All Content for pictures that represented designing websites. What if your designing websites picture must match the blue colour in your header. Then you would add the word blue to your search term.
In the above screenshot, someone searched All Content for pictures that represented designing websites. What if your designing websites picture must match the blue colour in your header. Then you would add the word blue to your search term.
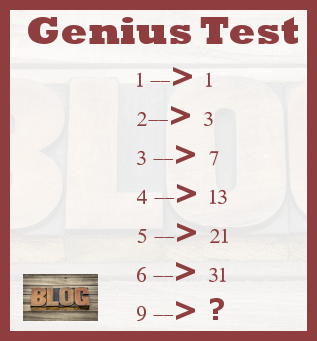
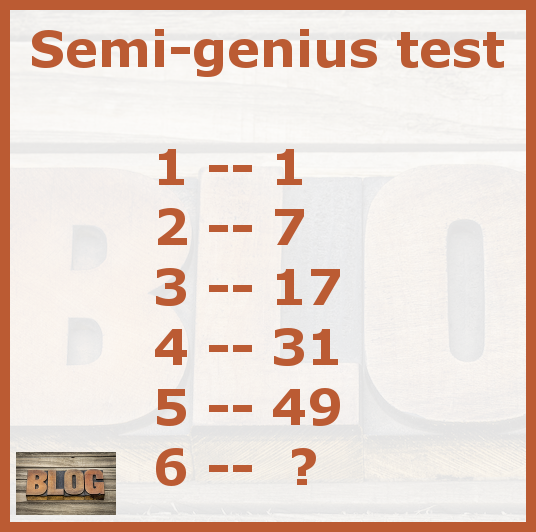
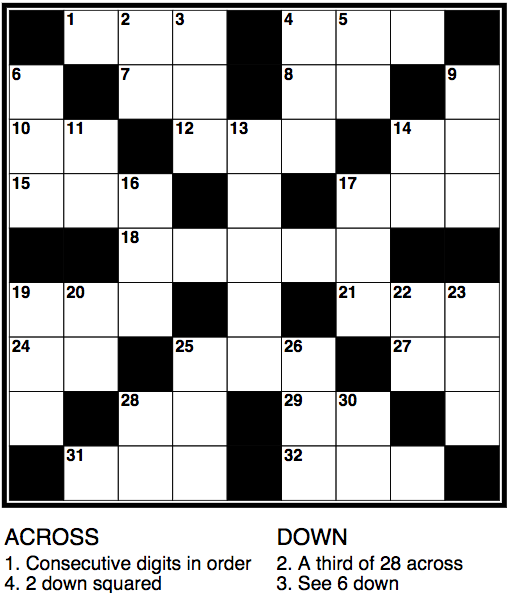
 When you consider the popularity of Sudoku, you realize that people love maths puzzles. Add one to your Facebook page and you can get lots of traffic to your blog. That’s where people must go to find the answer.
When you consider the popularity of Sudoku, you realize that people love maths puzzles. Add one to your Facebook page and you can get lots of traffic to your blog. That’s where people must go to find the answer. The Krazydad website says
The Krazydad website says ♦ Open the
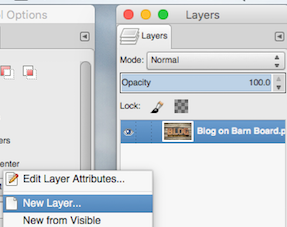
♦ Open the  Click Image > Scale Image to reduce the width to 600 pixels
Click Image > Scale Image to reduce the width to 600 pixels Click the White radio button and then OK
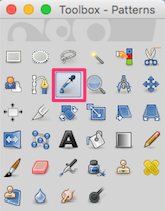
Click the White radio button and then OK ♦ Use Color Picker tool to select a color from the blog graphic.
♦ Use Color Picker tool to select a color from the blog graphic. Add 20 pixels to default width and height of your new rectangle.
Add 20 pixels to default width and height of your new rectangle.