Grab their attention for a few seconds

Website visitors are impatient. They need visuals to distract them. If they  are not really interested in the first 3 seconds, they will probably leave your page. So, use images with a “wow” factor to grab their attention. The special picture should be above the fold if possible.
are not really interested in the first 3 seconds, they will probably leave your page. So, use images with a “wow” factor to grab their attention. The special picture should be above the fold if possible.
A picture is worth 1000 words
The brain processes a picture much faster than text — 60,000 times faster. So, a picture is probably worth much more than 1000 words.
What makes visuals different from text?
- Visuals are stored directly in the long-term memory
- Text is stored in the short-term memory
- Images increase comprehension, recollection and retention to a greater extent than text does
- So, people are more likely to remember things on your web page if text is accompanied by a picture
- Pictures enhance emotions more strongly than text.
- Pictures engage the imagination to a greater extent than text
- Pictures heighten creative thinking to a greater extent than text
- The brain processes everything about a picture simultaneously
- With text, the brain processes it one word at a time
Souces of visuals
 When you are explaining things, it often helps if you use a program such as Skitch to grab part of an image to explain a point. Visuals help us decode text.
When you are explaining things, it often helps if you use a program such as Skitch to grab part of an image to explain a point. Visuals help us decode text.
Sometimes, or probably usually, visitors will leave your page if you do not grab their attention within the first few seconds. I often go to Adobe Stock and pay $3 for a photo that will “wow” people long enough to get them to read the page.
Note that to use Adobe Stock you must pay $30 USD per month for 10 photos. If that is too much, try the nocostimages alternative.
Try going to 8 sources of free stock images.
Reduce the size of some images
Note that these Adobe Stock pictures will be very large and therefore slow down the speed at which your website opens. So, to avoid losing viewers, use GIMP to reduce the size of an image.
If you have a 3 MB picture and drag a corner to make it smaller, it will still be a 3 MB picture. So, go to GIMP and use used Image > Scale Image to reduce the size of a picture.
Today I had a 1.3 MB picture that was 700 pixels wide. I used GIMP to reduce it to 400 pixels wide. It was only 400 kB.
Social media marketing

I rarely make a social media post without having a photo that grabs people’s attention. I’ll take the best picture from a blog post and have an image upload with that same picture in my posts on
- Facebook page
- Google+
Each social media post will link back to the blog post. The picture with a “wow” factor helps people to stay on my social media post long enough that they end up going to the blog.
The fold
The fold is the position on a web page where the majority of browsers viewing the page will begin to scroll.
Megabytes & kilobytes
A Mb is approximately 1000 times larger than a kB. Specifically,
- 1 byte = 8 bits
- 1 Kilobyte = 1024 bytes
- 1 Megabyte = 1024 Kilobytes
bit.ly/nocostimages
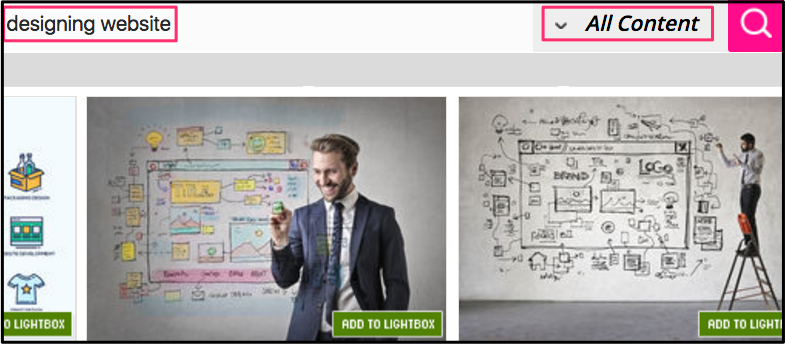
 The Bitly address, bit.ly/nocostimages is an easy-to-remember web address for the Dreamstime website. Dreamstime has a collection of tens of millions of photos, illustrations, video snippets, etc. The lower quality images are free. The higher quality ones cost money. Dreamstime can be a very good source of free images.
The Bitly address, bit.ly/nocostimages is an easy-to-remember web address for the Dreamstime website. Dreamstime has a collection of tens of millions of photos, illustrations, video snippets, etc. The lower quality images are free. The higher quality ones cost money. Dreamstime can be a very good source of free images.
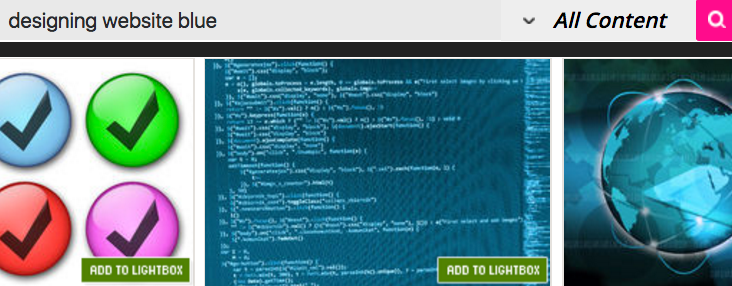
 In the above screenshot, someone searched All Content for pictures that represented designing websites. What if your designing websites picture must match the blue colour in your header. Then you would add the word blue to your search term.
In the above screenshot, someone searched All Content for pictures that represented designing websites. What if your designing websites picture must match the blue colour in your header. Then you would add the word blue to your search term.

 Peter Enns has been developing websites since 1996. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.
Peter Enns has been developing websites since 1996. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.


 Your business cannot afford ignore social media marketing these days. You simply need Google Plus and other social media to increase your engagement and sales.
Your business cannot afford ignore social media marketing these days. You simply need Google Plus and other social media to increase your engagement and sales. Google+ makes it simple to connect with a wide variety of people. The variety of people are called circles. For instance, you can have a circle of your workplace colleagues, another circle for the people in your Friday night band, another for your family and another for your customers. You can choose which circle(s) can view a post or connect with you.
Google+ makes it simple to connect with a wide variety of people. The variety of people are called circles. For instance, you can have a circle of your workplace colleagues, another circle for the people in your Friday night band, another for your family and another for your customers. You can choose which circle(s) can view a post or connect with you.
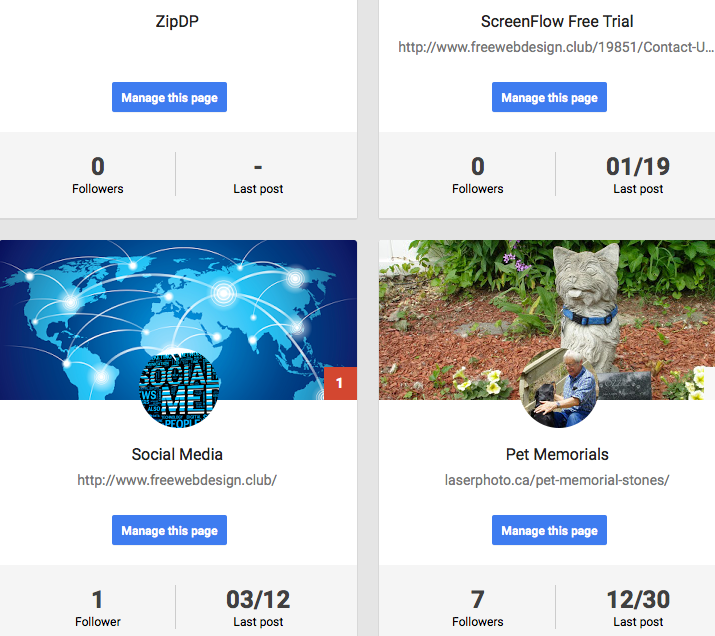
 When using Pages for your business, you can start one Google Plus page for each aspect of your business. In the example to the right, one page is about social media and the other one is about dogs.
When using Pages for your business, you can start one Google Plus page for each aspect of your business. In the example to the right, one page is about social media and the other one is about dogs.

 Before you set up a page, set up your
Before you set up a page, set up your 
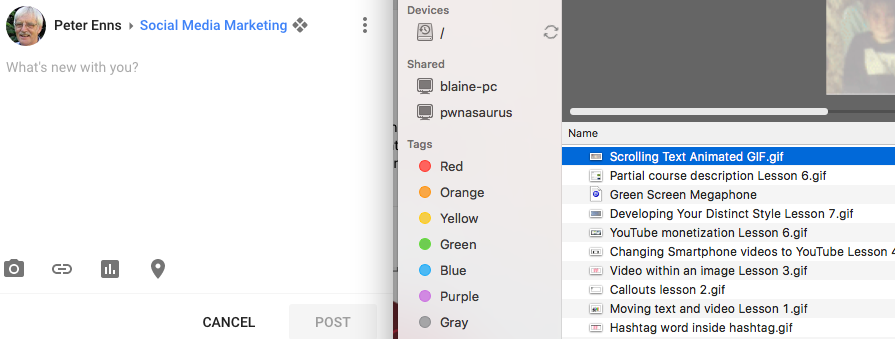
 Click the red circle with the pencil icon in the lower right-hand corner. Drag the animated GIF from your Finder to the space that says, “What’s new with you?”
Click the red circle with the pencil icon in the lower right-hand corner. Drag the animated GIF from your Finder to the space that says, “What’s new with you?”