3 characteristics of webpage presentation
When judging how good a webpage is, there are 3 characteristics we look at:
- How current and valuable the information is
- Aesthetics, how attractive it is
- Technical, how quickly does it load, do all of the hyperlinks work, etc.
1. Information
You want people to come back to your website. So, they must feel like the information is valuable to them. Does it sound original?
Is it current? You need valuable information to keep each new post current. Ideally your blog will have one main theme. Every post and page in that blog will be related to that central theme.
Usually you should keep each post over 300 words.
2. Aesthetics
- Layout — How well is your web page laid out?
- Ease of reading — Is it easy to read?
- Pictures — Do the pictures assist with the reading experience?
Skim like an F
 Always keep in mind that people usually will not read your page. They will skim it.
Always keep in mind that people usually will not read your page. They will skim it.
Expect them to just skim over it in the shape of a capital letter F. They will read the first few lines completely. Then they will read the beginning of a few lines. Then they will skim right down the page.
Bullet points
So, try to have lots of bullet points to help with the skimming right down.
Pictures
- Human brain processes pictures 60,000 times faster than text
- So, use pictures that help explain concepts you want to get across
- Here are 10 sources of free photos
- Pay $3 each for photos with a “wow” factor from Adobe Stock . (See “wow factor note” at bottom.)
- I nearly always use some attention-getting images in my web pages
Line Length
People prefer to read shorter lines. So,
 Grab their attention in the first few lines
Grab their attention in the first few lines- Make the first few lines short
- Then they read the first few lines
- After that you have them wanting to read
- You can then continue article with longer lines
- Start with shorter lines by having a picture at the top of the page like this.
3. Technical
Links
- Test all of your links to make sure they work. (It helps with SEO to have links to external sources.)
- Have social media icons so that visitors can share your excellent content with their friends and colleagues.
Help pages load quickly
40% of people will abandon a site if it takes greater than 3 seconds to load.
- Photo size — Don’t have photos larger then they have to be. For example, I had an image with a “wow” factor that was 741 pixels wide. It was 1.3MB in size. When I selected a corner and made it smaller, it still was 1.3 MB in size. However, when I opened it up in GIMP and used Image > Scale Image to reduce it to 400 pixels wide, it was 407 kB in size.
- Block 3rd party cookies — Reduces ad garbage
- Search for load time reducing ideas. Try reading How to Make Your Site Insanely Fast.
Reducing ad garbage
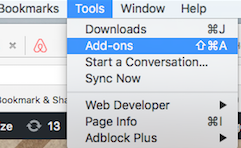
To reduce ad garbage, make a web search for how to block 3rd party cookies. Here’s how to block 3rd party cookies with 2 different web browsers:
- INTERNET EXPLORER: Tools> Internet Options> Privacy> Advanced:
here check ‘Override automatic….’; ‘Allow session cookies’; ‘Allow 1st party cookies’ & ‘Block 3rd Party Cookies’.  FIREFOX: Tools> Options> Privacy: Check ‘Accept Cookies from sites’
FIREFOX: Tools> Options> Privacy: Check ‘Accept Cookies from sites’
& Un-Check ‘Accept 3rd Party cookies’ Firefox keeps changing their software. With my version, I had to go to Tools > Add-ons and select the ad blocker (ABP) add-on.
“Wow” factor note
I promote each blog post using at least 3 different social media (Twitter, Facebook & Google Plus). Here’s an example of how I promoted a post using 7 different social media.
Pictures are much more effective than words for getting points across. So, I’ve started using an amazing picture at the top of each blog post. Each social media post linking to that post will have the same picture.


One thought on “Webpage — Information, Aesthetics & Technical”