Making sense out of those statistics

Various web hosts including LiquidNet Ltd Hosting use Webalizer to help people get statistics for their websites. If you are not using that web host, you will have to adjust the information below to suit your situation.
Getting started using Webalizer in 7 steps
Read the brown text to skim through these steps.
- Go to the LiquidNet Hosting control panel. I live in North America. So, I go to us.cloudlogin.co.
 Statistics > Web Statitics.
Statistics > Web Statitics.- Go to the line that represents the website for which you wish to have statistics.
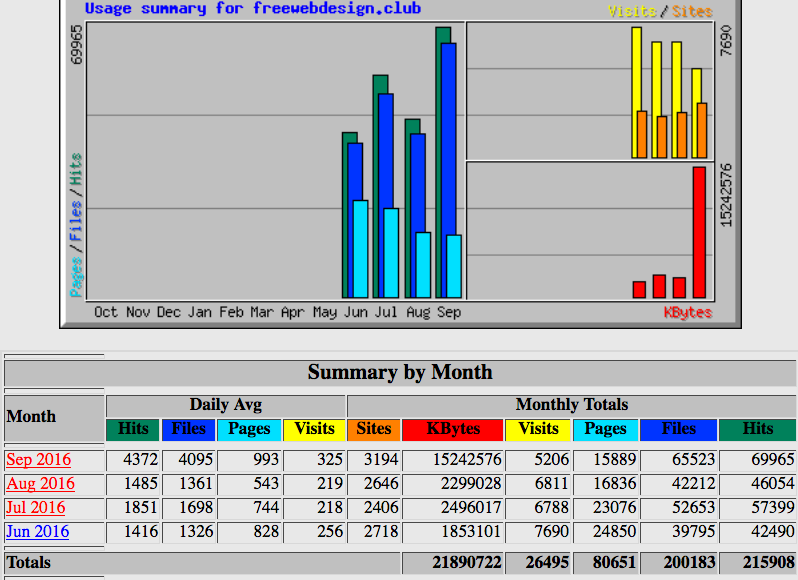
- Click on the graphic in the Webalizer column.
- That will give you a summary of the activity for the past year.
- The yellow area in the graph and in the tab represent visits to the website. That is likely the most important statistic. A single visit is the number of times a visitor has gone to your website for a 30 minute period of time. For instance, when someone goes to your website and visits 11 pages during a 12 minute period, that would be one visit. When someone goes to your website and visits a bunch of pages over a 48 minute period of time, that would be two visits.
- Click in the month column to find the statistics for a particular month.


Earn a percentage of the selling price for every book sold.
Example
 In September I created my WordPress blog post. Then I started an advertising program to get people to that post. I want to know how successful my advertising program is.
In September I created my WordPress blog post. Then I started an advertising program to get people to that post. I want to know how successful my advertising program is.
Going down to my top 10 pages, I saw that the WordPress blog post had 1714 visits using it as an entry page. I saw that 558 visitors used that post as an exit page.
That means that over 1100 visitors linked to another page from my blog post page. Over two thirds of the visitors linking to another page meant that at least two thirds of the people who went to the page engaged with my entry page.
What that meant to me was that it would be worth my while putting some very effective advertising on that page.
Related page
The Elbel Consulting Services website says
This article focuses on how to interpret statistics reported by the Webalizer package. Read more.

 Peter Enns has been developing websites since 1996. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.
Peter Enns has been developing websites since 1996. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.





 A platform is a “home base” for establishing your
A platform is a “home base” for establishing your 
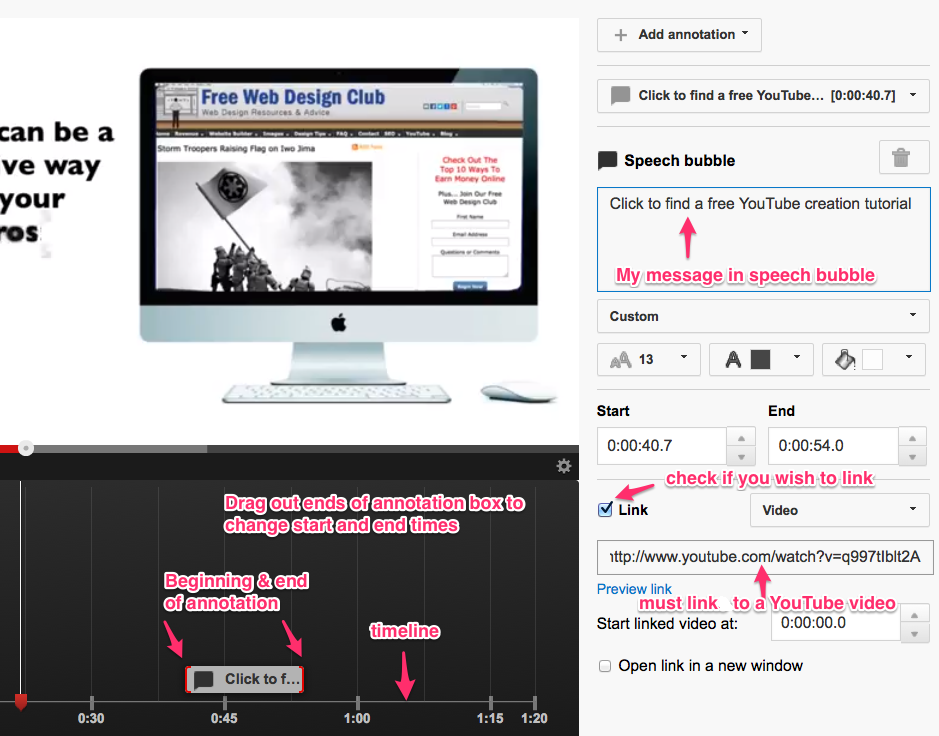
 It is simple to hyperlink from one of your YouTube videos to another. Linking to your website is more complex and will be discussed in the related links below.
It is simple to hyperlink from one of your YouTube videos to another. Linking to your website is more complex and will be discussed in the related links below.
 Use a search engine to find stories about your topic. The example we will use is a
Use a search engine to find stories about your topic. The example we will use is a  If you were the blogger, you could start your research by searching online for “news dogs”.
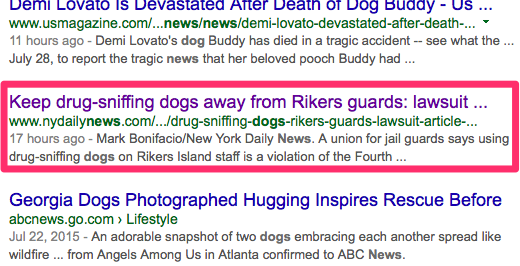
If you were the blogger, you could start your research by searching online for “news dogs”. Write content around an interesting story. This one is about drug-sniffing dogs. So,
Write content around an interesting story. This one is about drug-sniffing dogs. So, No matter what you use to find your content, use
No matter what you use to find your content, use  Click update button.
Click update button.





 This blog post tells how to add banner ads such as a
This blog post tells how to add banner ads such as a  The blog post on the left has no banner ad at the top. This lesson will show how to add a banner ad.
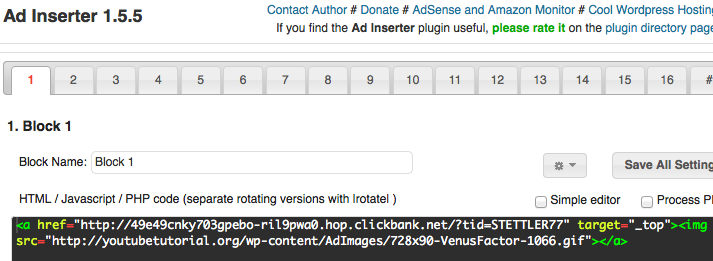
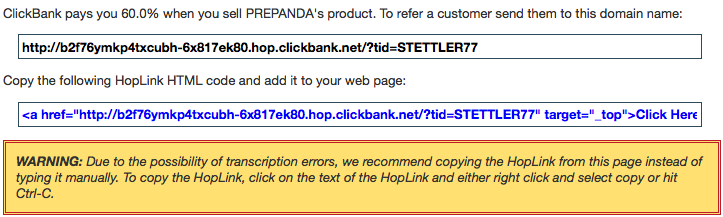
The blog post on the left has no banner ad at the top. This lesson will show how to add a banner ad. In this example, the blue text represents the code snippet you are interested in. 1. Copy it into your clipboard and
In this example, the blue text represents the code snippet you are interested in. 1. Copy it into your clipboard and Go into the website of the product you wish to promote. Find a banner or else use something like
Go into the website of the product you wish to promote. Find a banner or else use something like 
 5. Click the search button
5. Click the search button 10. Scroll down to the HTML tab.
10. Scroll down to the HTML tab.
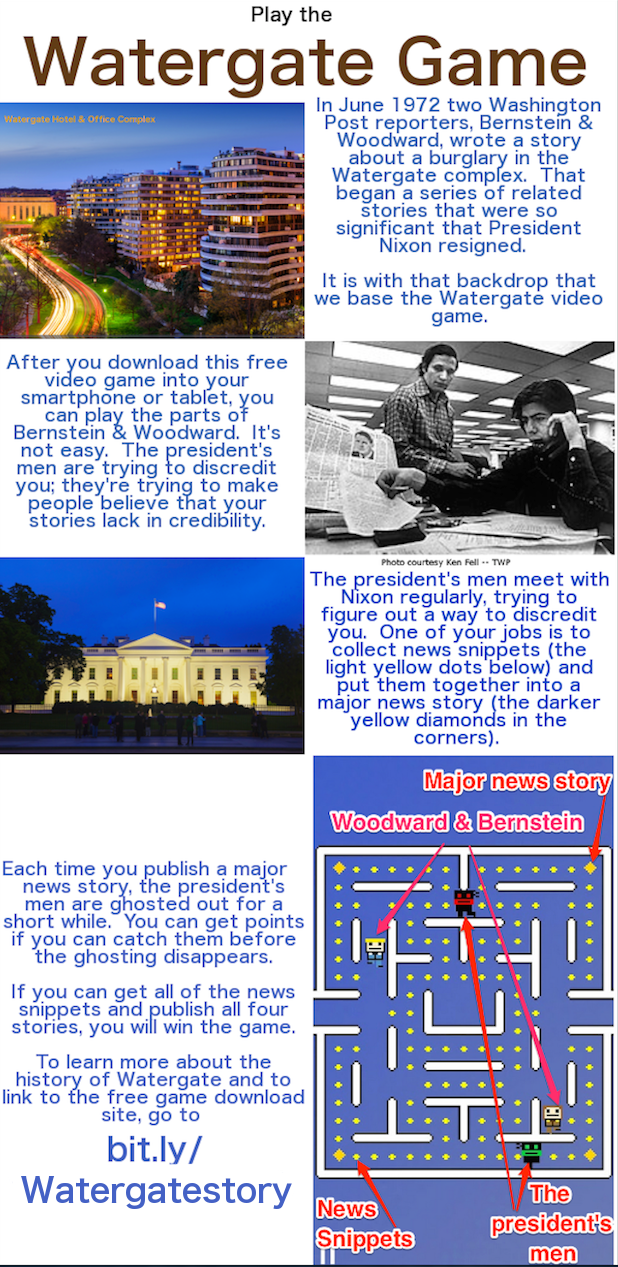
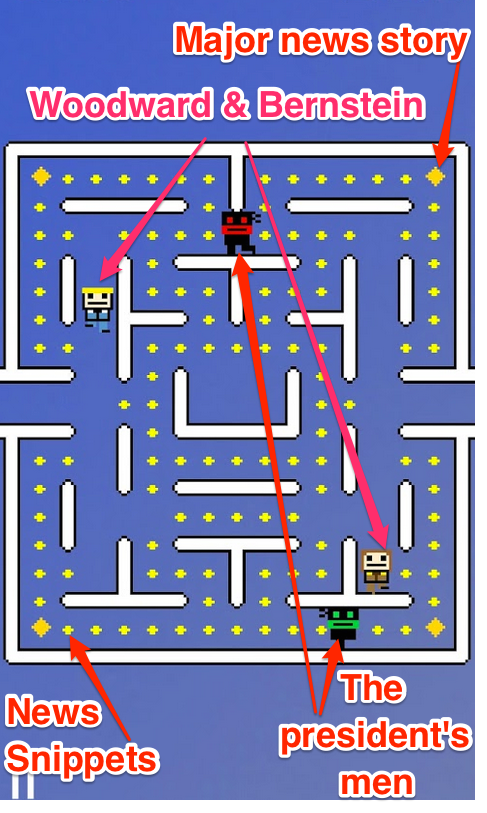
 Will you be able to create the political news stories of the century — a series of news stories so damaging that they will cause a president in your parallel universe to resign?
Will you be able to create the political news stories of the century — a series of news stories so damaging that they will cause a president in your parallel universe to resign? In this Pacman-style game, you must get all of the news snippets (the little light yellow dots) before the president’s men get you. You know that the president’s men are trying to discredit you. Otherwise they know that the president himself will be discredited.
In this Pacman-style game, you must get all of the news snippets (the little light yellow dots) before the president’s men get you. You know that the president’s men are trying to discredit you. Otherwise they know that the president himself will be discredited.