8. Background in first Keynote slide

- Title opens up in first Keynote slide
- Drag solid dark image onto slide
- Cick
 on it, notice a tiny square in lower right-hand corner
on it, notice a tiny square in lower right-hand corner - Hover until arrow forms
- Drag corner until it goes below -22 and to right beyond 44.
 9.Text color & font
9.Text color & font
- Keynote is presentation software

- So, you can do amazing things with text and photos
- Key in title with a contrasting color
- Click on Text Box icon at top of screen
- Drag box out so that it is much longer
 Type Granite Pet Memorials into text box
Type Granite Pet Memorials into text box- Select text
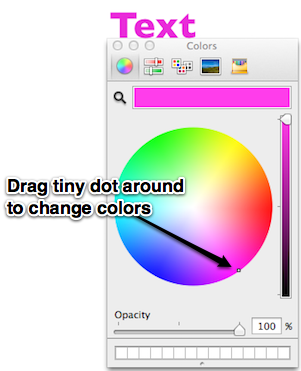
- Click on color icon
- Select complementing colour you wish to use
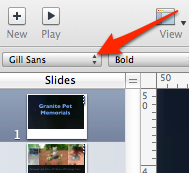
- Click on font dropdown arrows and select Gill Sans
- To make it bold, click on Cmd B.
10. Animate text

You are now ready to animate title
- Before you do, watch this short video about animating with Keynote
- Note that you can make simple animated pictures
- You can make complex animated text
 Make blue, 96 point text box with words Granite Pet Memorials
Make blue, 96 point text box with words Granite Pet Memorials - You want text to Build In
- That means they go from nothing to entire text
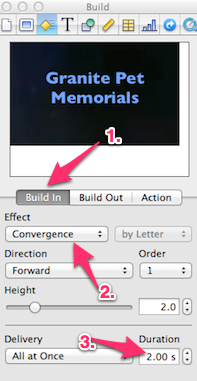
- Click Build In tab (#1)
- Experiment with different Effects
- Look at what happens to the blue text with the different Effects
- Choose Convergence (#2)
- Set the Duration at 2 seconds (#3)
- Every once in a while you should click the Play button in the upper right-hand corner to check your work.
11. Images fading in

- Click on the dark background
- Cmd C to save it into your clipboard
- Click the New button in the upper right-hand corner
- Select the two rectangles and delete them
- Cmd V to past the background image into this second slide
- Click Keynote Media icon
- Insert images more or less like illustration

- (You will have to click on the little white squares to resize the images. Notice the little icons above the words Front and Back. These determine which of the three pictures is on top of the others and which is underneath.)
- Click on each image and change build in data as follows:
- Left — Confetti effect, Order #1, 0.5 seconds
- Middle — Confetti effect, Order #2, 0.5 seconds
- Right — Confetti effect, Order #3, 0.5 seconds
- Style:
- Text Style — Handwriting
- Text — “Designed and laser etched with loving care”
- Color — Blue
- Size — 42 pixels
- Effect — Convergence for 2 seconds
12. Images fading out
- Build out:
- Right — Dissolve effect, Order #5, 1 second
- Left — Dissolve effect, Order #6, 1 second
- Middle — Dissolve effect, Order #7, 1 second
- Text — Dissolve effect, Order #8, 2 seconds
13. Keynote text converging in
- Slide 3
- Just like you did for slide #2, you will want to copy and paste the dark background image into slide #3.
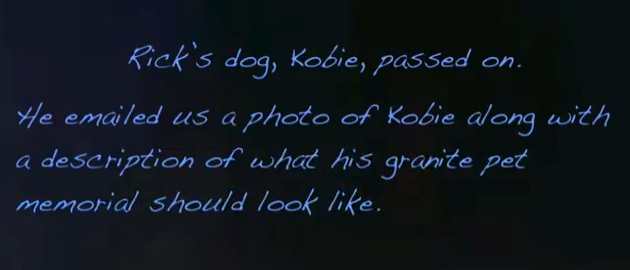
- Then you can copy and paste the text from slide #2 into slide #3. Change the wording to be the text you see here.
- All of the formatting from slide #2 will stay with that text. For each sentence, change the build out effect to None.
- Top line converging in for 2 seconds
- Next 3 lines converge in for 5 seconds
Some colors go well together and others do not. When they go well together, we say they complement each other.
 To find computer color information including complementing triads, go to http://serennu.com/colour/colourcalculator.php/. For any color you click on, you will be given two other colors that complement it.
To find computer color information including complementing triads, go to http://serennu.com/colour/colourcalculator.php/. For any color you click on, you will be given two other colors that complement it.
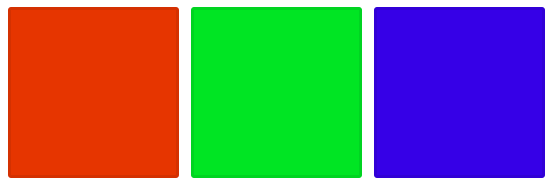
In computer coding, each color is represented by a 6-character hexadecimal code. The 3 colors here can be represented thusly:
-
-
- Red: #e333719
- Green: #193337
- Blue: #3719e3
-
When you use one of those three colors on a computer screen, the other two will complement them.
Previous page Continued on next page
Commissions
 Every time someone buys ScreenFlow, I get a small commission. Please support me and purchase ScreenFlow to help cover the cost of producing this tutorial.
Every time someone buys ScreenFlow, I get a small commission. Please support me and purchase ScreenFlow to help cover the cost of producing this tutorial.

