How to start making your animated GIF
 Script writing must be an essential first part of creating your animated GIF. You might think that you can simply create the GIF in your head. Then make the video. After all, you want it to be only 10 seconds long.
Script writing must be an essential first part of creating your animated GIF. You might think that you can simply create the GIF in your head. Then make the video. After all, you want it to be only 10 seconds long.
That’s wrong thinking. The following is a good scope & sequence for creating your animated GIF:
- Decide upon the main point you are trying to get across
- Collect one or more graphics
- Write your script out. It will guide you in making the right video clips. Plus it helps you remember all of the necessary features of a good animated GIF:
- Obvious to viewer what animated GIF is all about
- Rarely have a shot with a message less than 1 second or greater than 2
- Each shot must be in logical sequence
- Each shot gives a micro story
- Entire video less than 15 seconds
Script writing, then making all clips
- Following the script, record all video clips
- This example uses ScreenFlow’s Video Motion
- Make a blank timeline
 Add clips in order they appear in script
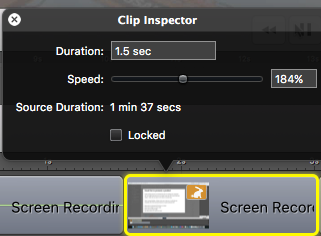
Add clips in order they appear in script- Use something like ScreenFlow’s Clip Inspector to (usually) shorten the clips
- If final copy is greater than 15 seconds, consider using Clip Inspector to shorten it


Earn a percentage of the selling price for every book sold.
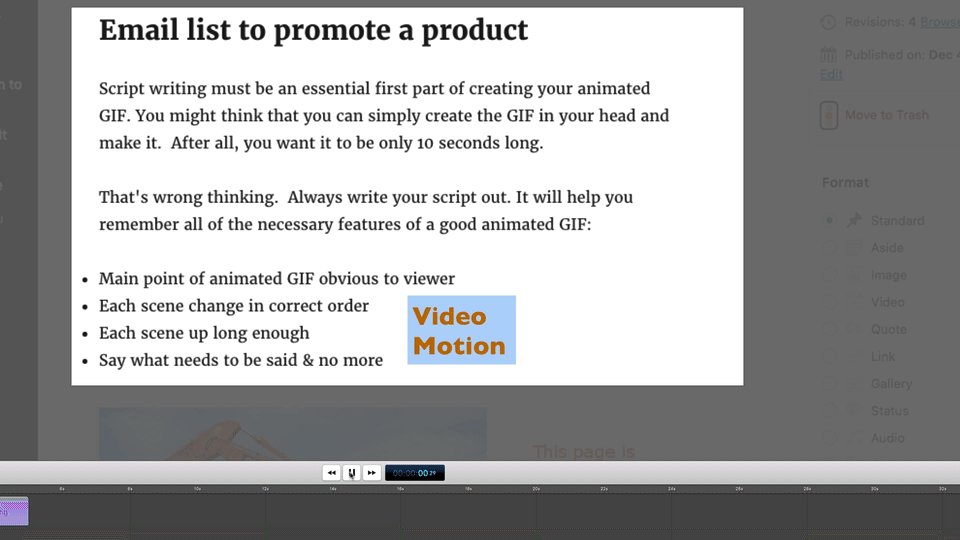
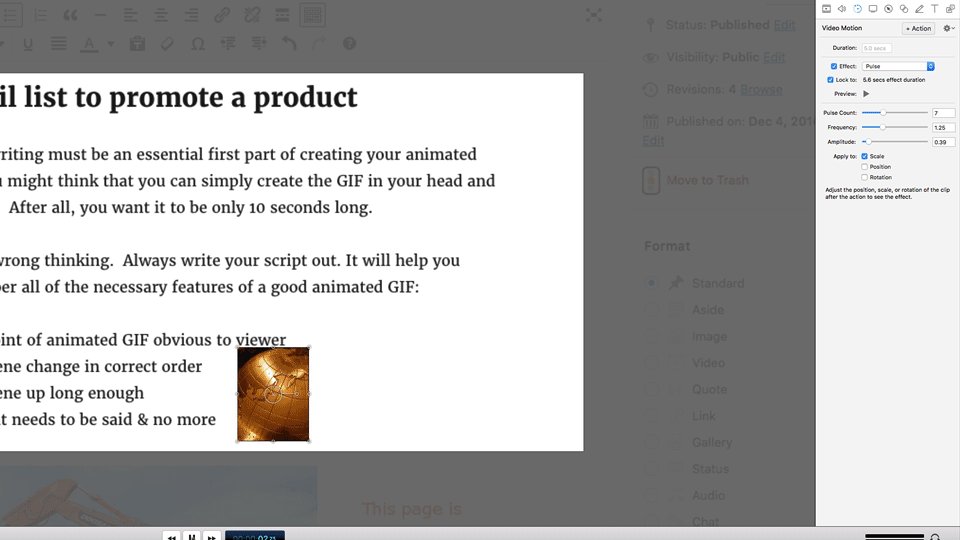
Video Motion example
The Video Motion example above will be used to illustrate a paragraph in a long article about how to create YouTube videos.
Here is the script that was used to create the animated GIF above:
- Select background
- Title — Video Motion — pulsating
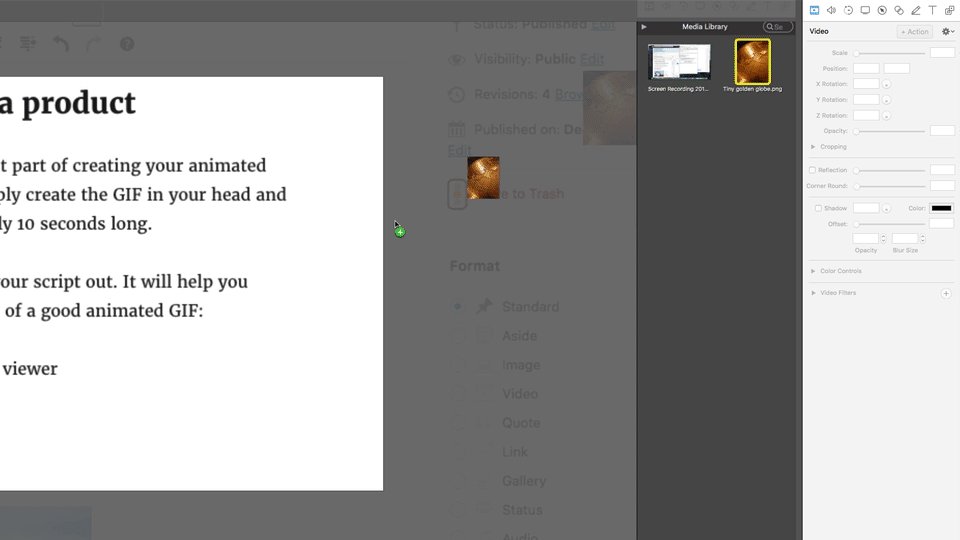
- Media Library, add media
- Drag media to point where will pulsate
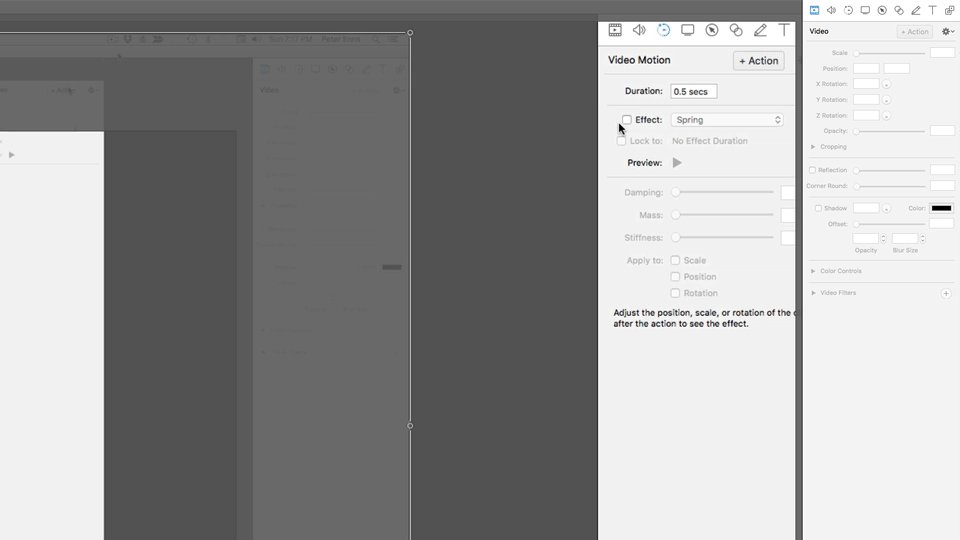
- Click Video Motion tab
- Action > OK
- Effect > Pulse
- Make 10 second demo
The script writing was done with bullet points to make it quicker to gather all of the video clips.
Create animated GIFs in 6 steps
1. Drag images onto Keynote slide(s)
(You can find free images at bit.ly/nocostimages. After you get there, click on the “Free Photos” tab in the horizontal menu. Learn about eleven sources of free videos.) If you have not used Keynote much, go to the Presentation Software blog post.
2. Add a MINIMUM amount of text
The animated GIF will be quite small. So, the text should be as large as is reasonable so that people will indeed read it. People remember pictures much better than they remember text. So, get most of your message across with the images.
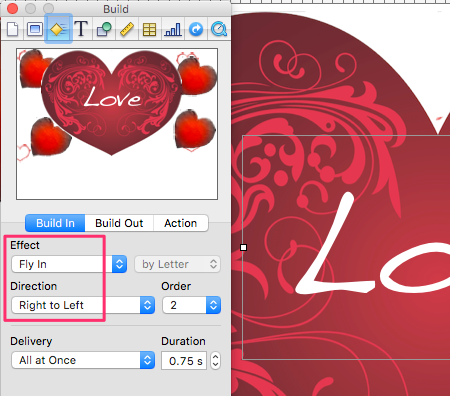
3. Use Keynote to animate your text and images
Experiment with the various Build In and Action effects. Go to the bit.ly/nocostimages website, get some free images and practice making a presentation as complex as the one you see below.


Another way of adding interest to your moving text is to show an image within the letters. Learn how.
4. Record your presentation with ScreenFlow
You will be using ScreenFlow to record, edit & upload your presentation as an animated GIF. Remember to save your ScreenFlow video with a descriptive name as soon as you see it on the screen. Then you can start editing it.
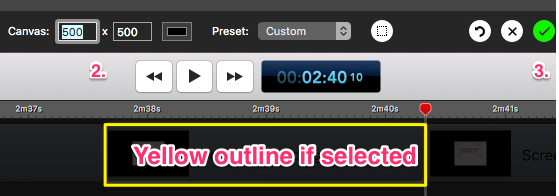
5. Edit video with a maximum size of 500 x 500 pixels
 Click you sizing icon
Click you sizing icon- Change each of the Canvas dimensions to 500 pixels
- Making sure your video snippet has been selected, click
 the green check mark icon.
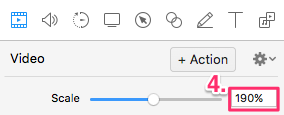
the green check mark icon. - Move the slider to size the
 video to fit in the canvas. Experiment lots until it becomes second nature.
video to fit in the canvas. Experiment lots until it becomes second nature.
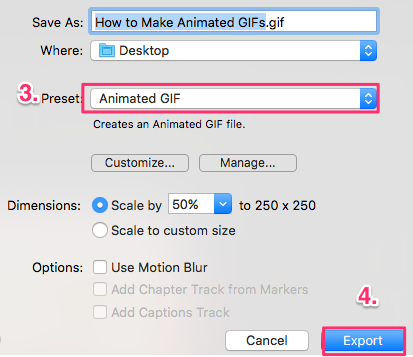
6. Click File > Export > Animated GIF > Export
 After clicking File > Export, look at the new panel that shows up. Using the dropdown arrow, select Animated GIF. Click the Export button.
After clicking File > Export, look at the new panel that shows up. Using the dropdown arrow, select Animated GIF. Click the Export button.
Related pages
How to make an animated GIF using ScreenFlow.
Over two dozen things you can do with ScreenFlow.
 Peter Enns has been developing websites since 1996. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.
Peter Enns has been developing websites since 1996. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.