Text BESIDE your Pinterest image
 If you hover over the blog button in the menu, you will notice a number of different Pinterest blog posts. This post describes how I solved one Pinterest problem.
If you hover over the blog button in the menu, you will notice a number of different Pinterest blog posts. This post describes how I solved one Pinterest problem.
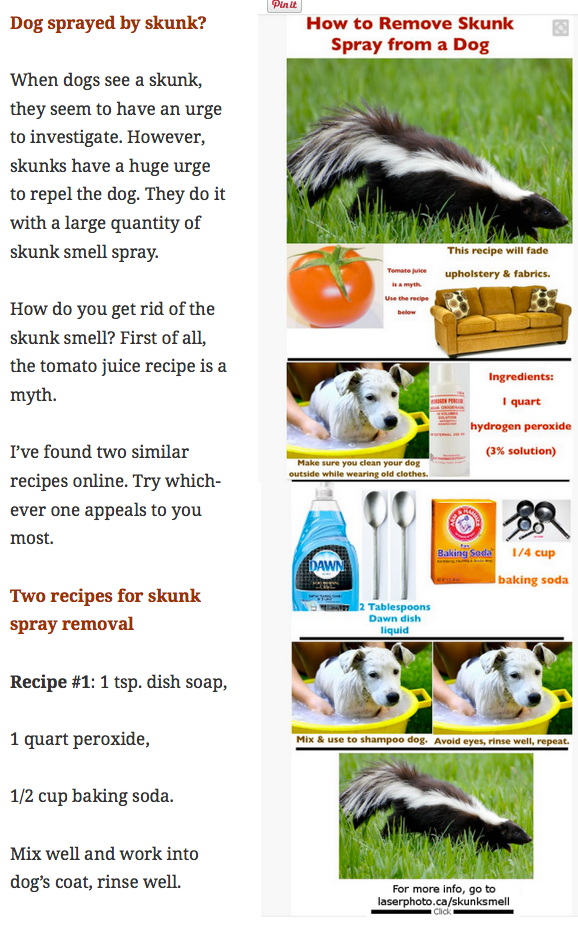
I had the long pin you see here and wanted to have text beside it. My problem was this: I would have several lines of text beside the image. Then the rest of the text was below the image. That left a big gap of white space which looked rather unprofessional.
After much experimentation, I discovered the reason for the problem: WordPress does not allow headings to be beside a picture. I was trying to have <H2> headings beside the picture. WordPress simply moved that text to the space beneath the picture.
After I discovered the reason for the problem, the solution was quite simple: Instead of an <H2> heading, I used regular text bolded and displayed in a different color.
Other social media marketing tips
- The bottom of the image had a link to the skunk smell blog post.
- I went into Pinterest to insert the link from the image to the proper page.
- The purpose of the blog is to sell granite pet memorials to people whose pets have passed on.
- So, at the bottom of every blog post is a subtle promotion for the granite pet memorials
- I used several long-tail keywords.
- The focus keyword was skunk smell.
- So, in order to keep the Google search engine people happy, the entire article had to be related to skunk smell.
- Sometimes long-tail keywords with a relatively small monthly search volume can do wonders for your business.
- I’m mainly promoting my granite pet memorials to the United States. So, I looked at the keyword volume to that country. Here are three long-tail keywords I used along with the monthly search volume:
- Dog sprayed by skunk — 5400
- Skunk smell — 1900
- Skunk smell removal — 1000.
- You may want to go to the Skunk Smell Removal blog post now to see how I integrated those long-tail keywords into the article to make the article flow naturally.
- The Pinterest pin was eye catching.
- The heading told the story subject
- The pictures helped to tell the story
- The image was professional enough looking to make people want to repin it
- The Pinterest pin in my blog post had a PinIt button because I had added the correct HTML code to the website.


Earn a percentage of the selling price for every book sold.


