Enfold header with pictures fading in and out
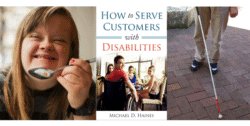
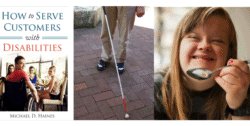
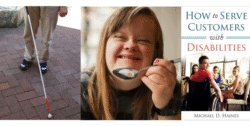
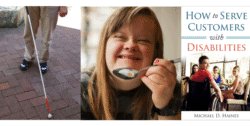
 This post will show you how to make an Enfold header similar to the one in the animated GIF here. It will have 3 pictures. Every few seconds the pictures will fade out and change places.
This post will show you how to make an Enfold header similar to the one in the animated GIF here. It will have 3 pictures. Every few seconds the pictures will fade out and change places.
Step by step instructions
- Click on blue Advanced Layout Editor button.
- From Layout Builder, drag a single column layout element to the location of your header. (Note: The background will be light green as you drag your mouse over it.)
- From Media Elements, drag the Fullwidth Easy Slider into the light green space above the single column layout element.
- Click within the Fullwidth Easy Slider element.
- Click on the Add Multiple Images button.
- Your images should fit into an Enfold header 1310 px wide & 300 px high.
- Drag and drop your images into the library if they are not already there.
- One at a time, click on your desired image and then click on the blue Insert Images button in the order you would like them displayed.
- You can experiment with the various options. If you want your pictures to display like the sample at the How to Serve Customers with Disabilities website, the dropdown boxes will be displayed as follows:
- No scaling
- Yes, stretch the image
- Fade
- Always load videos
- Yes
- Do NOT check the Stop Autorotation box
- 3
- Hidden.
- Do NOT check line beginning with “Use first slides”.
- Click the blue Save button.
Related page
How to add content to an Enfold theme page

