Create an animated GIF in 13 steps using Keynote & ScreenFlow
Here’s an explanation of how to create an animated GIF like this one.
1. Find a picture to create a concept
2. Screenshot
Use Cmd/shift/4 to take a screenshot of part of the original picture.
3. Open Keynote
4. Drag picture
Drag the picture of the WordPress picture into the first frame of Keynote.
5. Rulers
In Keynote, click View > Show Rulers.
6. Add text
![]() Using the T text icon, set up the text on the screen.
Using the T text icon, set up the text on the screen.
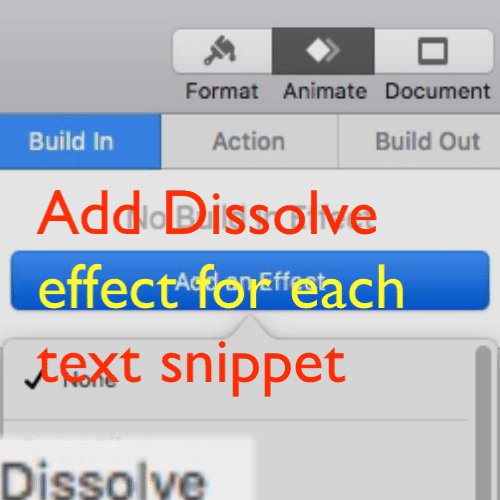
7. Format text
 Use the Format > Text links to format the text.
Use the Format > Text links to format the text.
8. Colour text
 Use the eyedropper at the bottom of the text colour screen to select colours from the WordPress Gears.
Use the eyedropper at the bottom of the text colour screen to select colours from the WordPress Gears.
9. Watch presentation
Watch the animated GIF below to see how we animated the picture and the text. (Note that the maximum size of an animated GIF for WordPress is 10 Mb.)
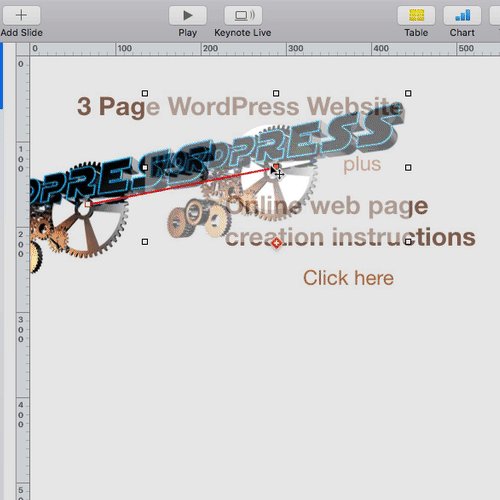
10. Presentation order
 In Keynote, have the animate button selected. Then click on each element in the order in which they should show up. Use the dropdown Order arrow to make sure
In Keynote, have the animate button selected. Then click on each element in the order in which they should show up. Use the dropdown Order arrow to make sure each element is displayed in the proper order.
each element is displayed in the proper order.
11. Record with ScreenFlow
 Start recording your entire computer screen with ScreenFlow. Then click the Keynote Play button. Keep clicking the screen until all elements have been presented.
Start recording your entire computer screen with ScreenFlow. Then click the Keynote Play button. Keep clicking the screen until all elements have been presented.
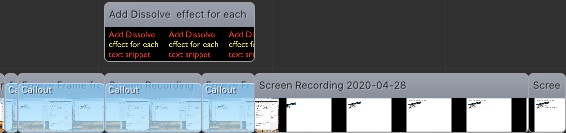
12. Edit ScreenFlow
 Stop ScreenFlow and save your video with a descriptive name. Start editing. You will likely delete most of the video. You will likely have lots of very short video clips like you see in the above image.
Stop ScreenFlow and save your video with a descriptive name. Start editing. You will likely delete most of the video. You will likely have lots of very short video clips like you see in the above image.
The maximum size of an animated GIF is 10 MB. So, as you’re practicing making these videos, you’ll get a sense of how to shorten them. Depending upon what you want to display, you’re animated GIFs will likely range around 3 to 30 seconds.
Select all of the little video snippets and then set the video size to 500 x 500. Be prepared for lots of trial and error.
13. Add a link
You want people to click on your animated GIF and go to a web page. So
- Select the address of the web page you want visitors to go to.
- Cmd C to copy into clipboard.
- Click on your animated GIF to select it.
 Click on the link icon in the editing menu
Click on the link icon in the editing menu- Cmd V to paste that web address into the appropriate box.
- Save your work.
Editor’s comment: I just used the above instructions to add a link to the animated GIF above. Click on it to test it out.
Other useful Keynote tips & tricks
Adding photos
To add photos, drag and drop your photos from your Finder.
Adding music
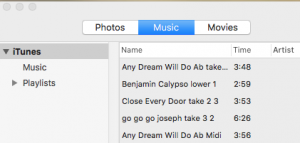
 To add music to one slide only, click on Music from the dropdown box beside the media icon. Find the song in the music list that shows up and click on it.
To add music to one slide only, click on Music from the dropdown box beside the media icon. Find the song in the music list that shows up and click on it.

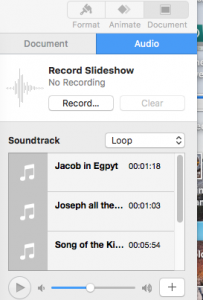
To add music to the entire presentation, click Document in the upper right-hand corner. Click Audio and select your song. To add a song to the playlist, click the plus sign in the lower right-hand corner.
To change the order in which songs are played, drag and drop them.

Watch the Beginner’s Guide to Apple Keynote.
Watch the Keynote for Mac 2019 video