Creating Video Motion animations of text, images, video, etc.
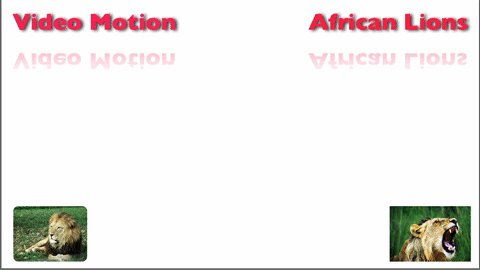
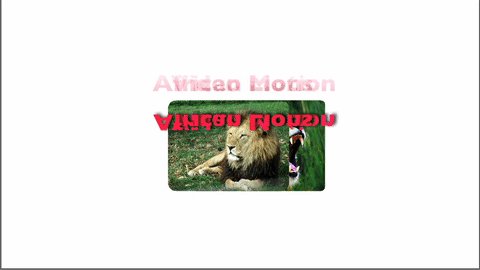
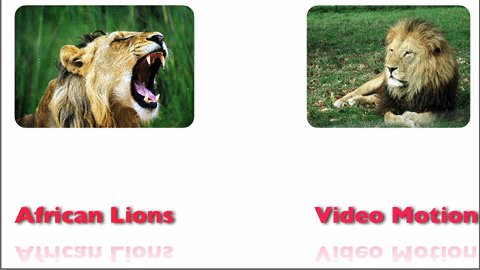
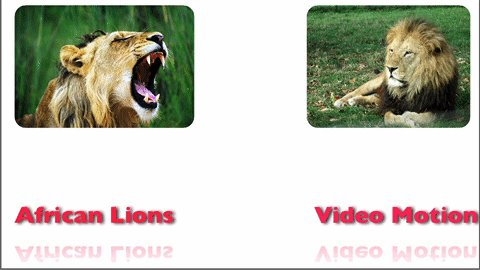
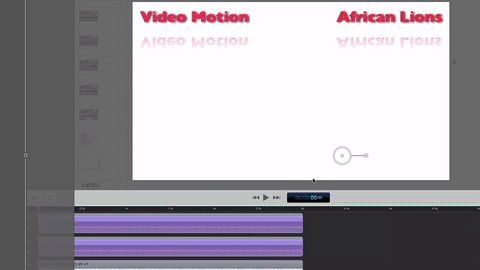
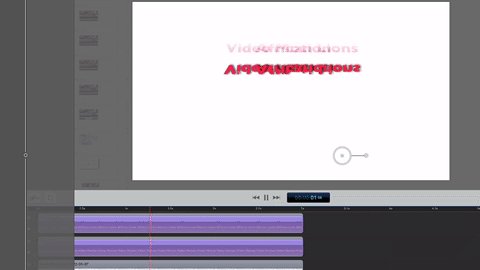
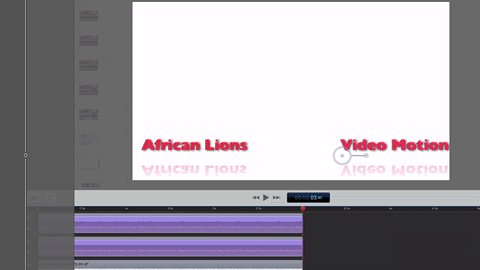
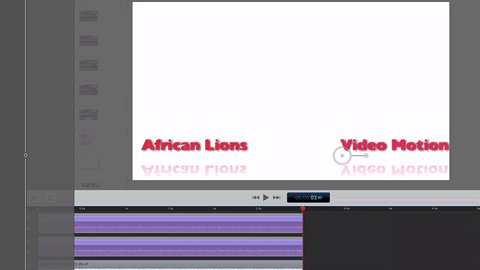
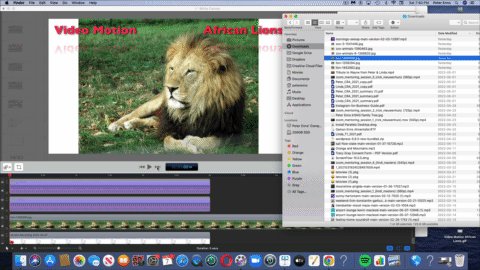
Combine Video Motion with Text, Video or other ScreenFlow actions to create animations on your screen. Below is an example of a Video Motion animated GIF in which both text and JPEG images are moving.

Summary of page
This page is summarized in the video below.
How to create the above animated GIF in 12 steps
 Create a completely white 3 second canvas in ScreenFlow.
Create a completely white 3 second canvas in ScreenFlow. Using your FREE copy of Apple Keynote, create the words “Video Motion” similar what you see in the above animation. Then use Cmd/Shift/4 to select & then change the words into a PNG file.
Using your FREE copy of Apple Keynote, create the words “Video Motion” similar what you see in the above animation. Then use Cmd/Shift/4 to select & then change the words into a PNG file.- Move the text PNG file to the upper left-hand corner of your canvas.
- Extend the corresponding video clip to be exactly 3 seconds long.
 Move your scrubber (the vertical red line) to near the beginning of the video clip from point #4 above. Click the Video Motion icon and then Action > OK.
Move your scrubber (the vertical red line) to near the beginning of the video clip from point #4 above. Click the Video Motion icon and then Action > OK. That will give you a tiny rectangle near the beginning of your video clip. Select that rectangle and drag it to the right so that it is the full 3-second length of your bottom video clip.
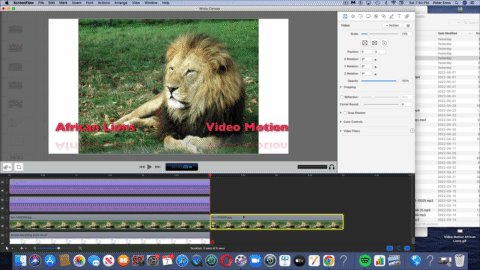
That will give you a tiny rectangle near the beginning of your video clip. Select that rectangle and drag it to the right so that it is the full 3-second length of your bottom video clip.- With your scrubber at the left end of the text video clip, click the Video icon. Drag your text to the lower right-hand corner of your screen.
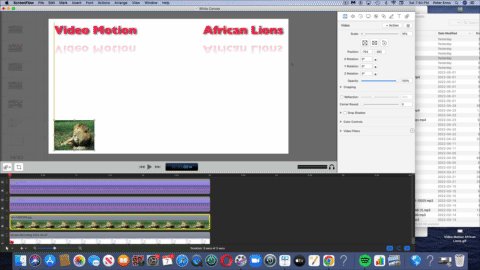
 With your text clip selected, click the Reflection and Drop Shadow check boxes. In the X Rotation box, key in 360. This is important: With your mouse, drag the scrubber to the left end of your video clips. If you press Play, you should get a result similar to this animated GIF.
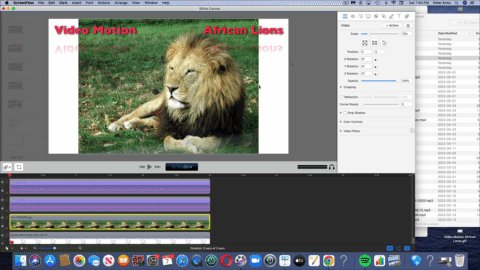
With your text clip selected, click the Reflection and Drop Shadow check boxes. In the X Rotation box, key in 360. This is important: With your mouse, drag the scrubber to the left end of your video clips. If you press Play, you should get a result similar to this animated GIF.- Now you add the second text. Make it so that it matches two pictures you will be adding. Use the data from point #8 to create text similar in appearance & motion.
 Your image files should be JPEG or PNG files. Drag one of them onto your timeline ABOVE the bottom video clip that creates the white background. Split the clip so that it is the same length as the others. Make the image smaller and drag it to one of the lower corners.
Your image files should be JPEG or PNG files. Drag one of them onto your timeline ABOVE the bottom video clip that creates the white background. Split the clip so that it is the same length as the others. Make the image smaller and drag it to one of the lower corners.- Perform a similar action with your other picture.
- Apply the Video Motion action to those 2 picture clips similar to what you did in points #5 & 6 above. Save & you are finished.
Related Video Motion teaching
Watch this video expert explain Video Motion.
Go to this index of all
video-creation tutorials.

