Upgrading a current website to Twenty Seventeen
 You may feel like you want to keep your website current with the latest styles. This post discusses upgrading your website from an older WordPress theme to Twenty Seventeen.
You may feel like you want to keep your website current with the latest styles. This post discusses upgrading your website from an older WordPress theme to Twenty Seventeen.
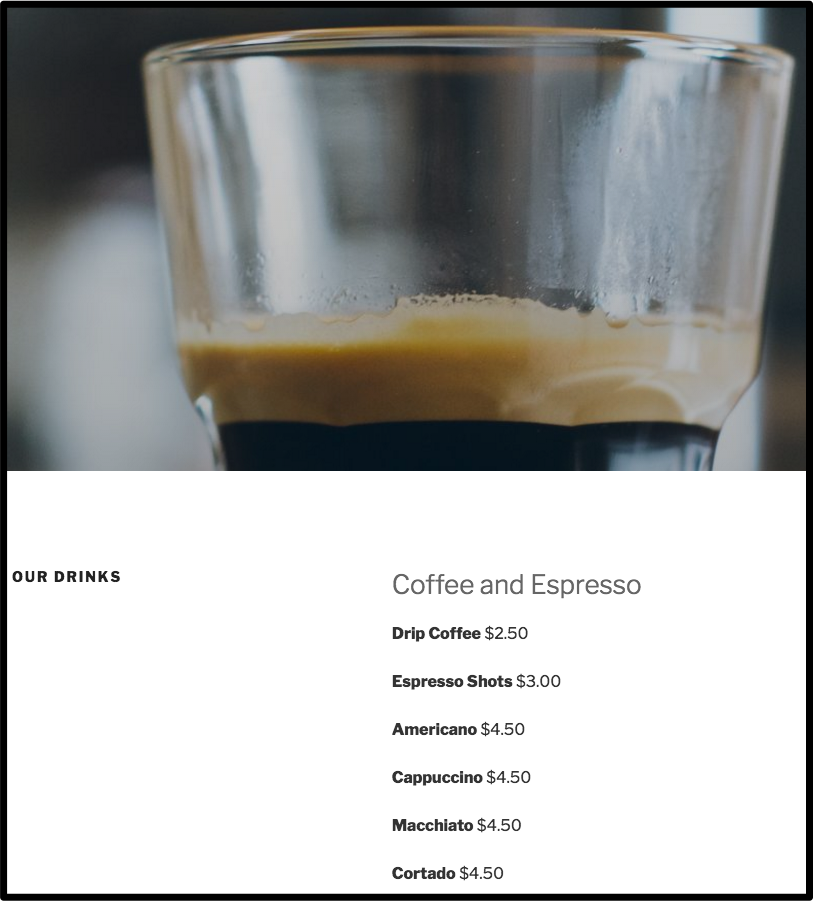
Twenty Seventeen is a highly specialized theme meant to have full-width beautiful pictures on EVERY page. It would be ideal for something like a restaurant in this example. However, websites for which a blog plays a major role probably should not use it.
What is the Twenty Seventeen theme?
WordPress themes in general provide all of the front end styling of a WordPress site. Below is some of the front end styling that comes with the Twenty Seventeen theme. A discussion of most of the front end styling can be found here.
- The main column width is up to 525px wide with the two column layout, or up to 740px wide with the one column layout.
- Using some CSS code, you can change the width of the main and sidebar columns. The maximum width of a sidebar is to 326px.
- Each page & post should have a large Featured Image. The recommended Featured Image size is 2000px wide by 1200px high.
- Video marketing is becoming more important as each month goes by. You can have a video playing in your header. The recommended Header Video and Header Image sizes are 2000px wide by 1200px high.
- Twenty Seventeen supports both a Header Image and a Header Video.
- Header video can be MP4 (not recommended as it takes up too much space) or YouTube URL. Click to hide the header image, enter the Youtube URL of the video and press enter. The video will automatically play silently in the header area. There will be a Play/Pause toggle button in the upper right-hand corner.
- Widgets: Twenty Seventeen includes a footer widget area, where you can add widgets below the site’s content.The blog index, archive, search, and single blog posts also include a sidebar widget area. For each, the content will display in one centred column until the sidebar widget is added. With the sidebar widget, the content will appear in one column, and the widgets in the other.
- Twenty Seventeen includes a Social Icons Menu, where you can add links to your social media profiles that will be displayed as logos in the footer.
Customize link
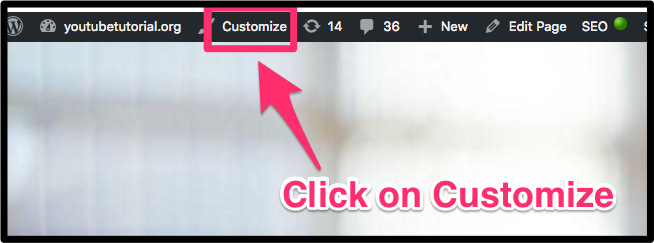
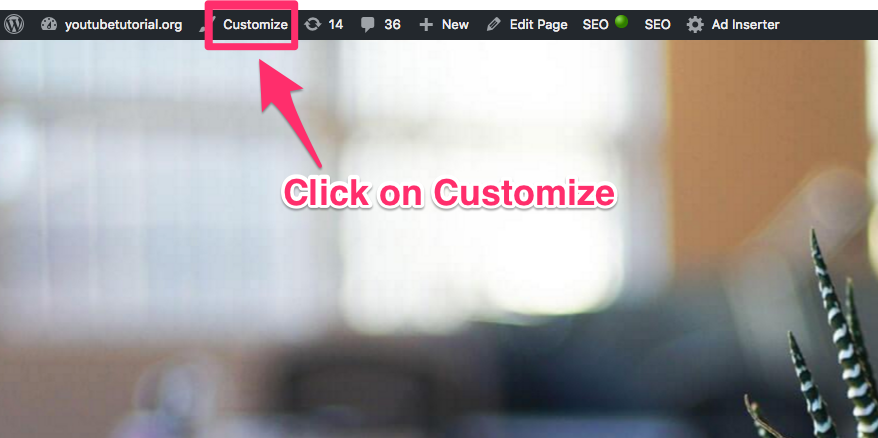
 Like the Twenty Sixteen theme, this one also has a customize link above the header image. It’s
Like the Twenty Sixteen theme, this one also has a customize link above the header image. It’s  really useful for making quick changes.
really useful for making quick changes.
You can even add CSS code without knowing anything about coding.
First step
Twenty Seventeen is meant to be used with WordPress 4.7 or better. Before you even think about downloading Twenty Seventeen, upgrade your WordPress version to 4.7.
Header height
You may want to reduce the height of the header.
The instructions did not work for me. Because this may have been because of a bug in the software, I am including the instructions in this post. By the time you read this, the bug may have been fixed.
1. Remove old header
 To reduce the header height, you must first remove the old header. On a page that has the Twenty Seventeen theme, go to the top and click Customize.
To reduce the header height, you must first remove the old header. On a page that has the Twenty Seventeen theme, go to the top and click Customize.
Then click on header media. Click on Hide Image.
2. Add new header
![]() This is the narrow header I decided to insert.
This is the narrow header I decided to insert.
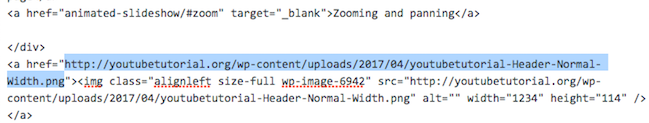
I like to have the header image inserted as a URL. So, I inserted this image in  an unimportant place. In this case it was the bottom of the index file, right under “Zooming and Panning”. I edited the Index page, went into text view and searched for “zooming and panning”.
an unimportant place. In this case it was the bottom of the index file, right under “Zooming and Panning”. I edited the Index page, went into text view and searched for “zooming and panning”.
Below that, between the quotation marks after “href” is the head URL. Use Cmd C to copy it into your clipboard.
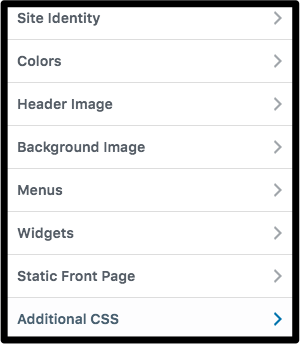
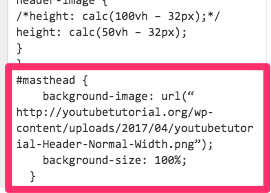
 Click on the Customize link again. Click on Additional CSS. Scroll to the bottom of it and add this CSS code:
Click on the Customize link again. Click on Additional CSS. Scroll to the bottom of it and add this CSS code:
#masthead { background-image: url(“<insert url of your image>”); background-size: 100%; }
Conclusion
In conclusion, I would like to say that Twenty Seventeen definitely is not for everyone. That includes people with a significant blog.
However, perhaps you have a website in which you’d like to have a full-width photo on every page. The Twenty Seventeen is most likely the best way to go. You will be enhancing the user experience.
Related pages
How to Customize this Free WordPress Theme
WordPress Custom Header Image banners
 Peter Enns has been developing websites since 1996. As a VA (virtual assistant), he specializes in new website development, researching and writing blog posts and creating videos for YouTube and as animated GIFs. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.
Peter Enns has been developing websites since 1996. As a VA (virtual assistant), he specializes in new website development, researching and writing blog posts and creating videos for YouTube and as animated GIFs. He is a social media blogger and author of the free YouTube video-creation tutorial called 7 Day YouTube.


