Start with Classic Editor
To embed a Rumble video, make sure you have the WordPress plugin called Classic Editor. If you don’t have it, install it now.
Rumble video embedding order of operations
- Install & activate Classic Editor into the appropriate website.
- Log into rumble.com.
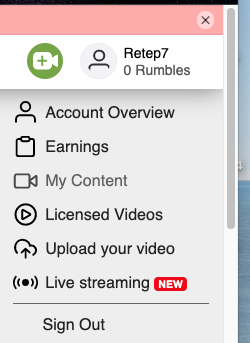
 Click on your username in the upper right-hand corner and click on My Content.
Click on your username in the upper right-hand corner and click on My Content.- Click on the video you wish to embed.
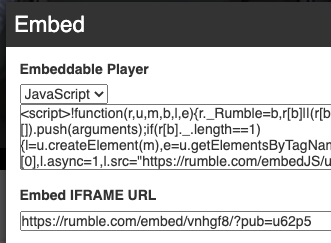
- Click on the word Embed below the lower right-hand corner of the video.
 Copy the address under Embed iFrame URL into your clipboard (Cmd C).
Copy the address under Embed iFrame URL into your clipboard (Cmd C).
7. Paste the embed code below at the point you wish the video to show up:
 <iframe class=”rumble” width=”640″ height=”360″ src=”https://rumble.com/embed/vnry5u/?pub=u62p5” frameborder=”0″ allowfullscreen></iframe>
<iframe class=”rumble” width=”640″ height=”360″ src=”https://rumble.com/embed/vnry5u/?pub=u62p5” frameborder=”0″ allowfullscreen></iframe>
(I changed the 640 & 360 to 740 & 425 respectively. That made the video wider.)
8. Notice that the text in orange is the URL of the Rumble video. Substitute the URL of your Rumble video for the text in orange.
9. Save the page and view it. The Rumble video will show up where you embedded it.
I’m confused. In another example I was able to u


